CSS gölge ekleme: Box Shadow

CSS 3’te oluşturduğunuz içeriklere kolaylıkla gölge eklemenizi sağlayan, Google Chrome, Mozilla Firefox, Internet explorer gibi tarayıcılar için uyarlanmış gölge yani shadow etiketlerini kullanmak için box shadow etiketlerini uygulamanız mümkündür.
CSS’te gölge (shadow) kullanımı için gölgenin yoğunluğu, dağılma hizası ve seviyesi, gölgenin kalınlığı ve son olarak da gölge rengini seçerek işlemleri gerçekleştirebilirsiniz. Bunun beraberinde text shadow, inline shadow gibi diğer örnekler de farklı yapılarda kullanılabilirken, tasarımlarınızı shadow etiketleri ile zenginleştirebilirsiniz.
İçindekiler
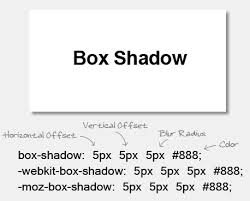
CSS Box Shadow
Bu şekilde eklediğiniz çalışmalara tamamen css kodları ile derinlikler, modern ve estetik bir görüntü verebilirsiniz. Box shadow kullanımı ile ilgili kodları aşağıdaki şekilde kullanabilirsiniz;
.golge
{
box-shadow: #050505 0px 0px 9px;
}
Renk değerini rgba kodları ile de düzenleyebilir, ayrıca gölgenin konumunu ve büyüklüğünü yine değerler üzerinden değiştirebilirsiniz. RGBA değerleri ile css box-shadow ise şu şekildedir;
.golge
{
box-shadow: rgba(0,0,0,0.5) 0px 0px 9px;
}
CSS Text Shadow
Kutulu elementlerin dışında metinlere de gölge yani shadow eklemek için ise tex-shadow kodunu kullanabilirsiniz. Bu kod kullandığınız yerdeki metinlere gölge eklemenize yardımcı olur:
.text
{
text-shadow: #bbb 2px 2px 1px;
}
Bunun ardından 3D veya perspektif olarak css gölge efektlerini de makalelerimizden inceleyebilirsiniz.
Daha önce yazmış olduğumuz metin gölge yani text shadow içerikli makalemizi de buraya tıklayarak inceleyebilirsiniz.



CSS dosya kullanmadan style kod yazarak nasıl yaparım bu işlemi?
Aşağıdaki şekilde kodların arasına alırsan yukarıdaki css kodunu bu şekilde ekleyebilirsin. Yada satır içi style kullanarak yaparsın.
(…)