Web sitesinde kullanılan fontları optimize etme yöntemi

Web sitelerinde kullanılan birçok font yani yazı tipi bulunmaktadır. Köşeli, düz ve el yazısı şeklinde farklı şekillerde karşımıza çıkan yazı tipleri, web tasarım başta olmak üzere tüm tasarımlar için en önemli kriterlerden biridir. Web sayfalarında font seçimi karar aşamasında da önemli etkenler vardır. Okunabilir olması, tasarıma uygun olması vs.
UX/UI açısından fontların tercih aşamasının yanı sıra fontlar seo açısından da önemli bir kriterdir. Seçilen fontların boyutları ne kadar büyük olursa yüklenme süresi o kadar uzayacağı için arama motoru optimizasyonu noktasında karşınıza eksi puan olarak çıkabilmektedir. Font boyutunun büyük olması sayfa açılış hızını önemli ölçüde etkiler, daha sağlıklı bir web sayfası kurgulamak için font seçimine dikkat etmek gerekir.
İçindekiler
Web projelerinde kullanılan fontları mutlaka optimize edin!
Günümüzde kullanılan yazı tipleri genellikle Türkçe karakterler başta olmak üzere diğer dil ailelerini de destekleyerek yayımlanmaktadır. Kullanılan font Türkçe dilde yayın yapan bir web sitesinde kullanılacaksa Türkçe karakter desteği olan fontları tercih etmek ilk kuraldır. (Bkz. Türkçe Karakter Uyumlu En İyi Fontlar). Eğer font seçimini yaptınız ve fontun boyutu çok büyük ise izlemeniz gereken yol, bu fontları optimize etmektir. Bunun için de yardımınıza üçüncü parti program, web sitesi ve uygulamalar çıkar. Biz tercihimizi program yolu ile küçültmekten yana kullanalım.
Fontlarda kullanılmayan karakterleri çıkarak boyutunu küçültün
Bir font kullanmaya karar verdiniz ancak bu fontun her bir ağırlığı 700 kb olduğunu varsayalım. Bu boyut aslında bir font için oldukça yüksektir. Yukarıda da belirttiğim gibi sadece Türkçe dilde veya İngilizce gibi dillerde yayın yapan bir web sitesindeki fontları küçültmek istiyorsanız bu fontun içerisindeki kullanılmayacak karakterleri temizleyerek %90’lara çıkan oranlarda optimizasyon sağlayabilirsiniz. Örneğin; Çin alfabesi karakterleri, özel simgeler ve karakterler genellikle kullanılmamaktadır.
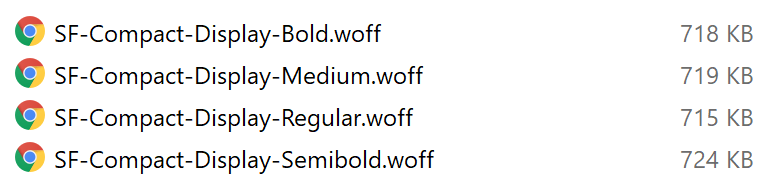
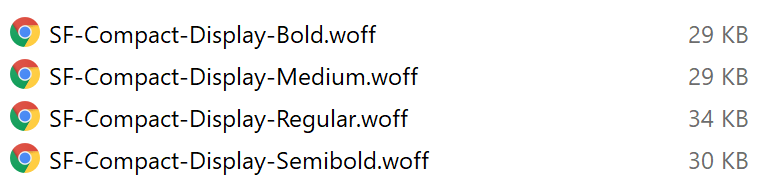
Aşağıdaki örnekte SF Compact Display fontu ve bu fontun Regular, Medium, Semibold ve Bold ağırlıklarını optimize etmeyi denedik. 715 – 724 kb aralığında olan font boyutları 29-34 kb boyutlarına kadar düşürülmüştür.
Üstelik bu boyut sonrasında büyük ölçekli yayın yapan bir haber platformunda hiç bir karakterde bozulma veya hata olmadığı gözlemlenmiştir.
Fontun optimize etmeden önceki ve sonraki hali

Optimize edilmiş haliyle boyutlar 40 kb civarına kadar düşürüldü!

Fontları optimize etme yöntemi: Fontforge
Yukarıda belirttiğimiz bu font optimizasyonunun nasıl yapılacağına gelecek olursak tüm bu işlemi Fontforge programı ile yapabileceğinizi belirtmek isterim. (İnternet siteleri üzerinden sadece kullanacağınız karakterleri seçebileceğiniz platformlar da var ancak o şekilde de yeterli küçültmeyi sağlayamıyor olabilirsiniz.) Peki, Fontforge ile fontlar nasıl küçültülür, nasıl kullanılır? İşte adım adım Fontforge kullanımı…
Fontforge nedir?
FontForge, birçok yaygın font formatını destekleyen bir font editörüdür. Öncelikle George Williams tarafından 2012’ye kadar geliştirilen FontForge ücretsiz bir yazılımdır.
Öncelikle yapmanız gereken Fontforge programını bilgisayarınıza kurmak. Bunun için resmi web sayfası olan fontforge.org sitesini ziyaret ediniz. Download (indir) sayfası üzerinden Mac, Windows ve Linux işletim sistemleri için gerekli programı indirebilirsiniz.

Özellikle belirtmek gerekirse fontforge bir font optimizasyon programı olmakla sınırlı kalmayıp aynı zamanda bir font editörüdür. Program üzerinde fontlarda revizeler yapabilir, hatta kendi yazı tipinizi oluşturabilirsiniz.
Fontforge ile adım adım font optimizasyonu
Programı bilgisayarınıza kurduktan sonra dilediğiniz fontu revize edebilirsiniz. Bir font üzerinde düzenleme yapma adımlarını şu şekilde takip edebilirsiniz:
- Programı açınız, karşınıza optimize etmek istediğiniz fontu seçmenizi isteyen gözat penceresi açılacaktır. Buradan düzenlemek istediğiniz fontu seçin. Aynı işlemi File > Open menüsü altından da yapabilirsiniz.
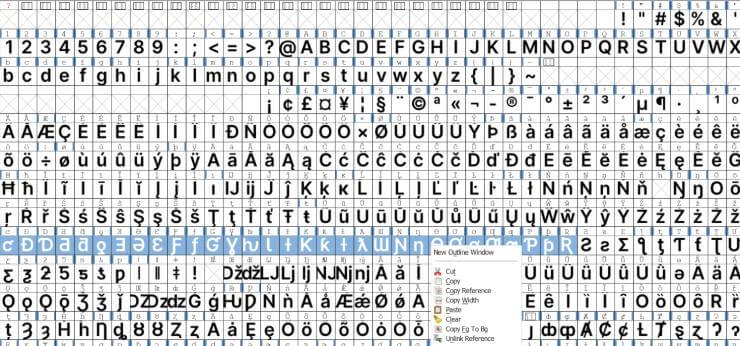
- Karşınıza yukarıdaki (Görüntü 3) şekilde font içerisindeki tüm karakterlerin olduğu alan açılacaktır.
- İlgili ekrandan seçili kısımların olduğu gibi sayfanızda kullanılmayacak olan karakterleri seçin, sağ tıklayarak Clear (Temizle) seçimini yapın. Birden fazla kare seçmek için Shift tuşuna basılı tutarak seçim yapın.
- Bu şekilde tüm gereksiz karakterleri silin.
- Silme işlemi tamamlandıktan sonra fontu şu adımı izleyerek dışarıya aktarın yani yazı tipini kaydedin:
File > Generate Fonts > [Font adını yazın] > Generate - Font klasörünü belirttiğiniz yere kaydedilmiş olacaktır. Bu aşamadan sonra ilgili font projelerinizde kullanabilirsiniz.
Font optimizasyonu için farklı uzantılar mevcuttur. Örnek çalışmamız woff formatındaki font için gerçekleştirilmiştir. Uzantı olarak svg, woff ve ttf türleri de programda düzenlenebilmektedir.



Merak ettiğim bir konu var, eğer sitede kullanacağım font zaten local’de var ise bunu yüklemesinin önüne geçmek istiyorum. Örneğin Inter fontunu kullandım sitede. Ama bu font bilgisayarımda kurulu ise siteyi kasmasın local’den çalıştırsın. Bu nasıl mümkün olabilir? Adem İlter’in bir videosunda bunun yöntemi olduğunu görmüştüm videoyu bulamıyorum nasıl yapılacağını da bulamadım. Şimdiden teşekkürler.
Merhaba, evet bunun bir yolu mevcut. @font-face altında font tanımlaması normalde şu şekildedir:
src:url(‘/fonts/FontAdi.woff2’) format(‘woff2’), url(‘/fonts/FontAdi.woff’) format(‘woff’);
bu durumda sadece url’de belirtilen font yüklenir. Font bilgisayarınızda olsa dahi! Bu kısmı şu şekilde düzeltirseniz eğer font yüklü olan bilgisayarlarda direk local’den çalışır font, yüklemeye çalışmaz:
src:local(‘FontAdi’), url(‘/fonts/FontAdi.woff2’) format(‘woff2’), url(‘/fonts/FontAdi.woff’) format(‘woff’);