
Responsive tasarım hazırlarken işlemleri CSS ile uygun boyutlarda hazırlayarak sayfanızı değişken hale getirebilirsiniz. Bunun için de öne çıkan responsive tasarım ölçüleri önemlidir. Örneğin küçük ekran diye tabir edilen 1024×768 ekran çözünürlüğü bir standarttır. Buna ek olarak yeni çıkan geniş ekranlara uyumlu olarak ve tabletler için responsive boyutları, cep telefonları için responsive css ölçüleri gibi boyutlandırmaları sizler için paylaşıyoruz. İşte tablet, mobil aygıtlar ve monitörler için ekran boyutları;
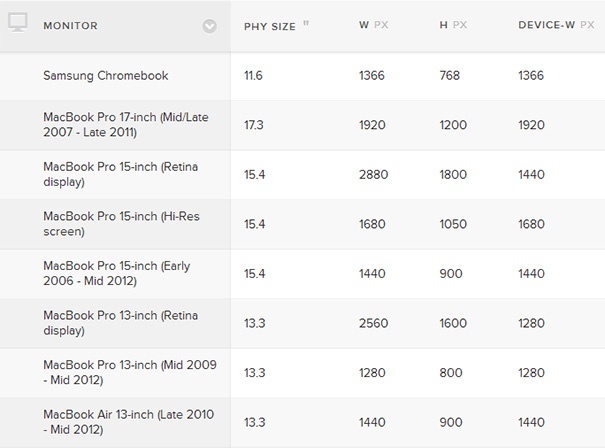
Monitör Responsive Ekran Boyutları
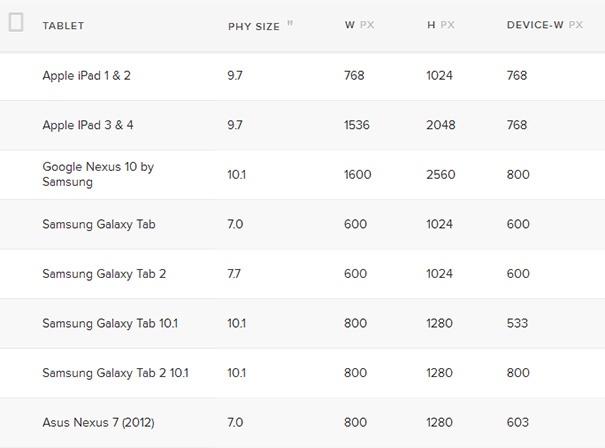
Tabletler için Responsive Ekran Boyutları
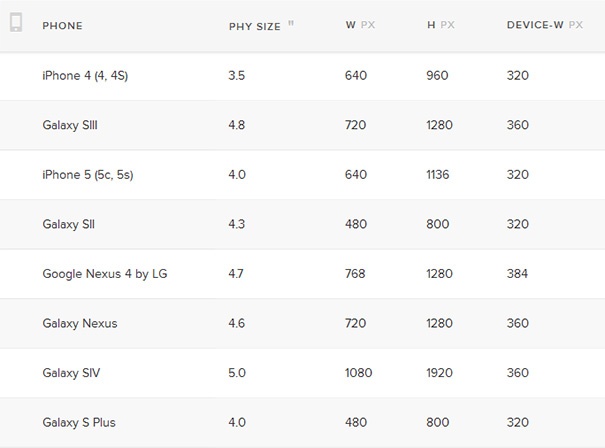
Cep Telefonları Responsive Ekran Boyutları
Daha detaylı bilgiler ve responsive boyutları konusunda detaylı bilgi için hazırlanmış olan screensiz.es sayfasını ziyaret ediniz.








iPhone 6 ekran boyutu: 375×667 px
iPhone 6 Plus ekran boyutu: 414×736 şeklindedir, bilginize.