Sitede farklı font kullanma yöntemi: Google Web Fonts

Bir web sitesi hazırlarken bilgisayarda varsayılan fontları kullanmak yerine sistem fontu dışında seçim yapmanız gerekebiliyor. Örneğin sitede kullandığımız font tüm bilgisayarlarda sorunsuz çalışması için Arial, Verdana, Times New Roman gibi standart fontlar kullanılmaktadır. Ancak bu tür fontlar yeterince sade ve klasik olduğundan tasarımınıza uygun, sade ve anlaşılır font türlerini tercih etmekte fayda olacaktır.
Bu makalemizde sizlere hazırladığınız web sitelerinde standart fontlar dışında daha estetik fontları nasıl kullanabileceğiniz konusunda ve şu an aktif olarak kullanılan bir Google hizmeti olan Google Web Fonts hakkında bilgiler vereceğiz.
Ön bilgi olarak paylaşmak gerekirse kullandığımız her fontun, bu fontrun kalınlık dereceleri, italik özelliği gibi her bir istek harici bir işlem olduğundan site hızını az da olsa etkilemektedir. Bu durumu göz önünde bulundurarak aynı site içerisinde gereğinden fazla farklı font kullanmamanızı tavsiye ederim.
İçindekiler
CSS’te @font-face İle Farklı Font Kullanımı
Sistemde yüklü olmayan fontları sitemizde kullanmak için CSS’te @font-face özelliği kullanılmaktadır. Bu şekilde dilediğiniz fontun URL’sini ve adını belirterek kullanmanız mümkündür. Kullanılan @font-face özelliği ilk olarak CSS2 ile birlikte geldi, ancak sonradan bazı problemlerden dolayı CSS2.1’de kaldırılmıştı. Şimdi CSS3 ile birlikte yeniden kullanımı sağlanmaktadır.
@font-face kullanarak farklı font kullanımına örnek;
[css autolinks=”false” classname=”myclass” collapse=”false” firstline=”1″ gutter=”true” htmlscript=”false” light=”false” padlinenumbers=”false” smarttabs=”true” tabsize=”4″ toolbar=”true”] @font-face {font-family: Armata;
src: url(fonts/Armata.ttf);
}
body {
font-family: Armata, serif;
}
[/css]
Font-face kullanımını daha da basit bir şekilde ele alacak olursak ve deneyimlerim sonucu işinizi kolaylaştıracak bir şekilde açıklamak gerekirse bunun yerine Google Web Font kullanılması taraftarıyım. Google font hakkında da aşağıdaki şekilde bilgi edinebilirsiniz.
Sitede Google Web Fonts İle Farklı Font Kullanımı
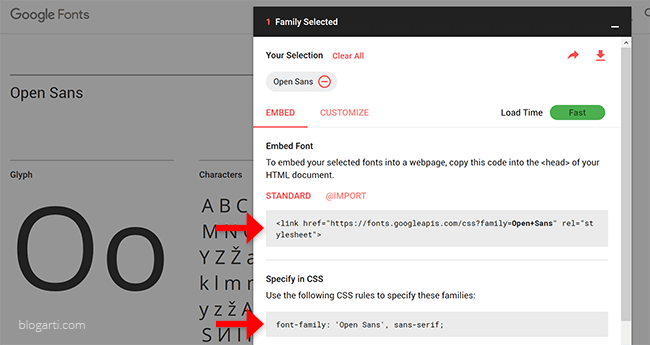
Kullanım olarak oldukça basit olan bu hizmet, yine bir çok alanda olduğu gibi Google’ın başarısını burada da ortaya koyuyor diyebiliriz. Yapmamız gereken sitemize uygun fontu Google Web Fonts panelinden bularak <head> etiketiyle veya CSS ile import ederek sayfamıza eklemek. Dilerseniz javascript olarakta fontları sitenize kolayca ekleyebilirsiniz.
Örneğin aşağıda sizlerle son zamanlarda en çok kullanılan ve beğenilen Türkçe karakter destekli font türlerinden biri olan Open Sans fontunu sitemizde nasıl kullanacağımızı açıklayalım.
Fontu siteye aşağıdaki gibi iki farklı şekilde ekleyebiliriz. İlk olarak <head> etiketi içerisine şu şekilde çağırabiliriz;
[css autolinks=”false” classname=”myclass” collapse=”false” firstline=”1″ gutter=”true” htmlscript=”false” light=”false” padlinenumbers=”false” smarttabs=”true” tabsize=”4″ toolbar=”true”] <link href=’https://fonts.googleapis.com/css?family=Open+Sans’ rel=’stylesheet’ type=’text/css’>[/css]
yada <head> kısmına hiç eklemeden (tavsiye ettiğim de bu şekildedir) CSS içerisinden şu şekilde ekleyebilirsiniz;
[css autolinks=”false” classname=”myclass” collapse=”false” firstline=”1″ gutter=”true” htmlscript=”false” light=”false” padlinenumbers=”false” smarttabs=”true” tabsize=”4″ toolbar=”true”] @import url(https://fonts.googleapis.com/css?family=Open+Sans);[/css]
Bu aşamadan sonra artık font ailesi seçimi yaparken Open Sans olarak seçiminizi yapmak kalıyor. Bunu da şu şekilde gerçekleştirebilirsiniz.
[css autolinks=”false” classname=”myclass” collapse=”false” firstline=”1″ gutter=”true” htmlscript=”false” light=”false” padlinenumbers=”false” smarttabs=”true” tabsize=”4″ toolbar=”true”] body {font-family: ‘Open Sans’, sans-serif;
}
[/css]
Konuyla alakalı soru, problem ve isteklerinizi yorumlarınızla paylaşabilirsiniz. Türkçe destekli Google fontları da bloğumuzdan inceleyebilir, sorunsuz bir biçimde kullanabilirsiniz.




Çok teşekkürler açıklayıcı olmuş yaptım sonunda